Level Design
Workflow
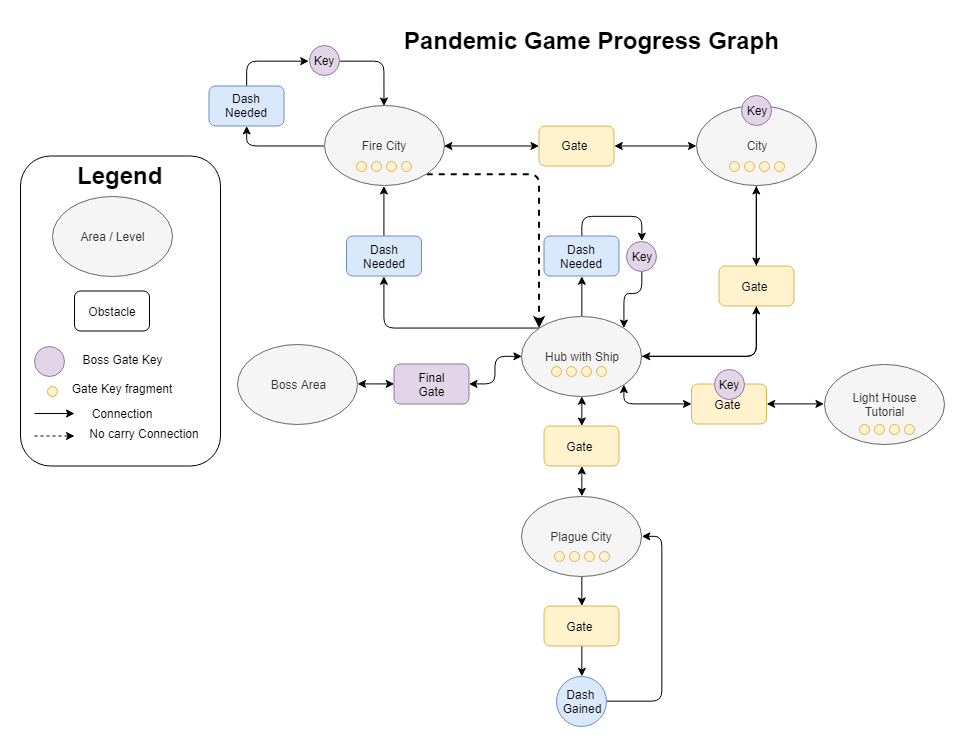
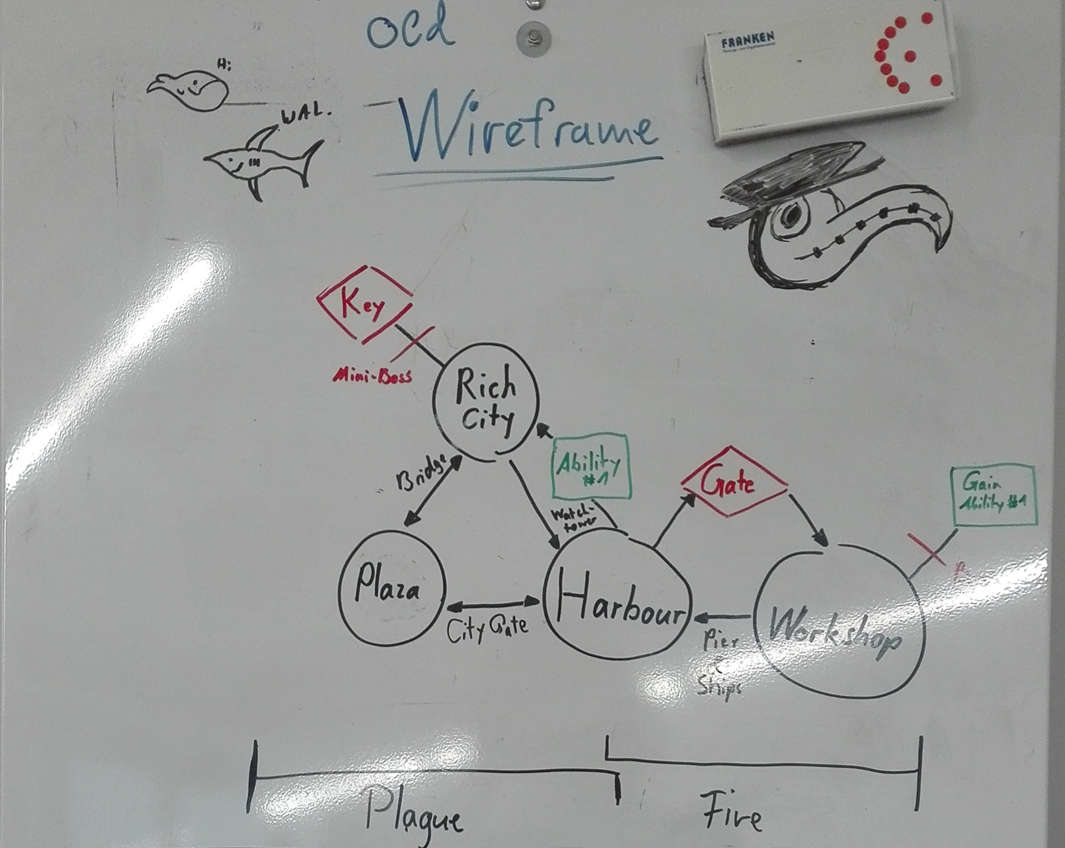
Yannick and I both planned the overarching level structure of the game and what we wanted to have in each area from different points of view, like Game play, Story or Environmental presentation. I then created flowcharts and wireframes to makes sure we did not forget about any crucial parts of the levels in creation.
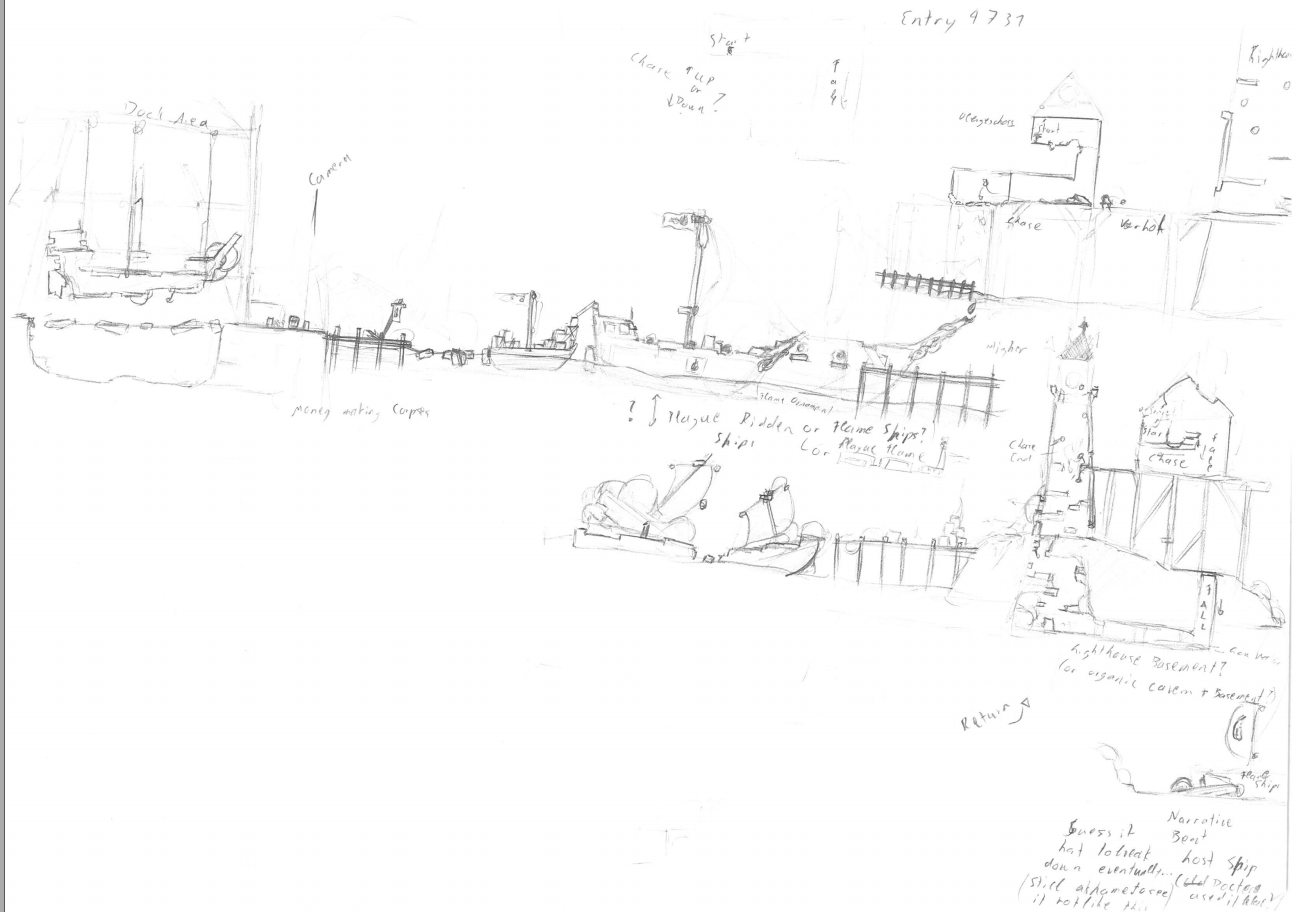
After discussing these points long enough to get a good overview over the project and its intricacies we both started drawing some paper blockouts, with the main Level Design work in this stage
now falling to Yannick.
After having done these he would then switch into unity and start creating greybox variants of these paper blockouts, which I would comment and give feedback on during their creation. After he
had done these blockouts and we ran some playtesters trough them it was my turn to staff them with the Art Assets created by our Art Department, as well as adding some additional Game Logic and
tweaking the blockout where I deemed it necessary or assets required it.
The Pictures shown above have all been drawn/created by me with Yannick helping in creating the basis on which I build the wireframe.
Moving Level Parts
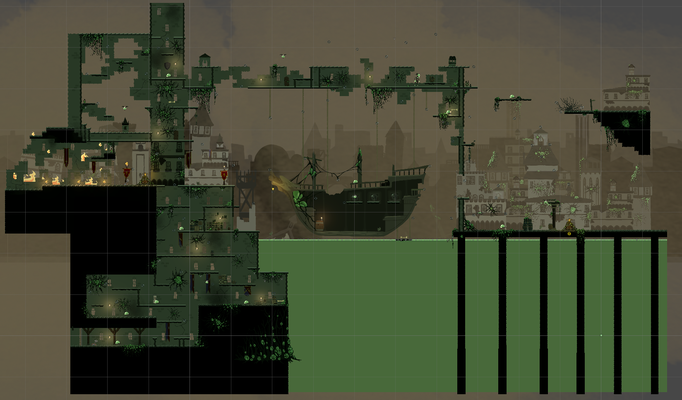
In the beginning we had planned that the ship located in the central room of the game should be movable trough leavers located at multiple points in the level.
The Idea here was to craft a level structure that was non static and would make exploration and discovery much more enjoyable as the results of reaching new places could be felt directly in changes to the game world itself.
Sadly, as development did not go smoothly this time we never got around to implementing this part of the game. But we still kept the ship as a mayor interest point.
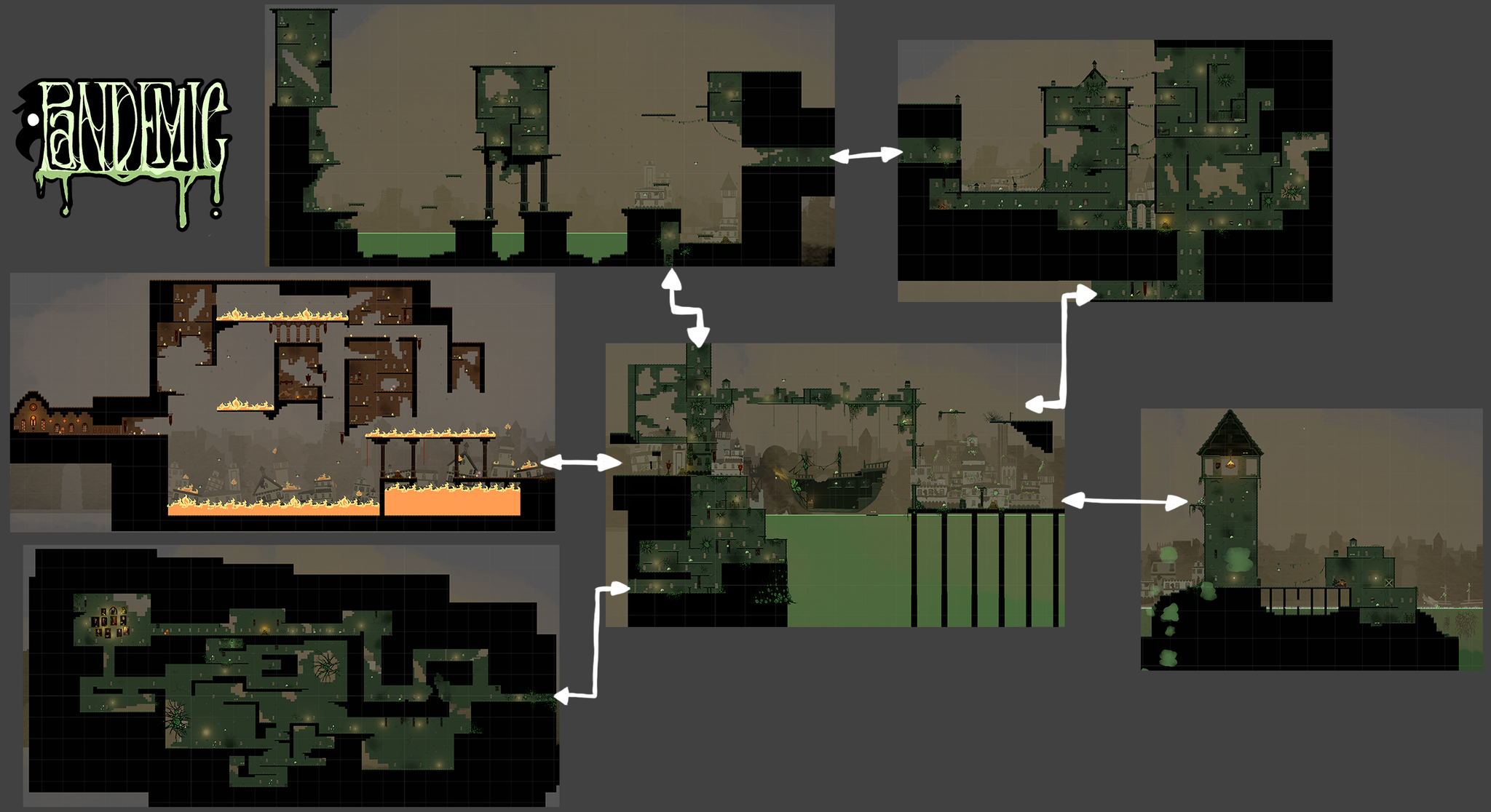
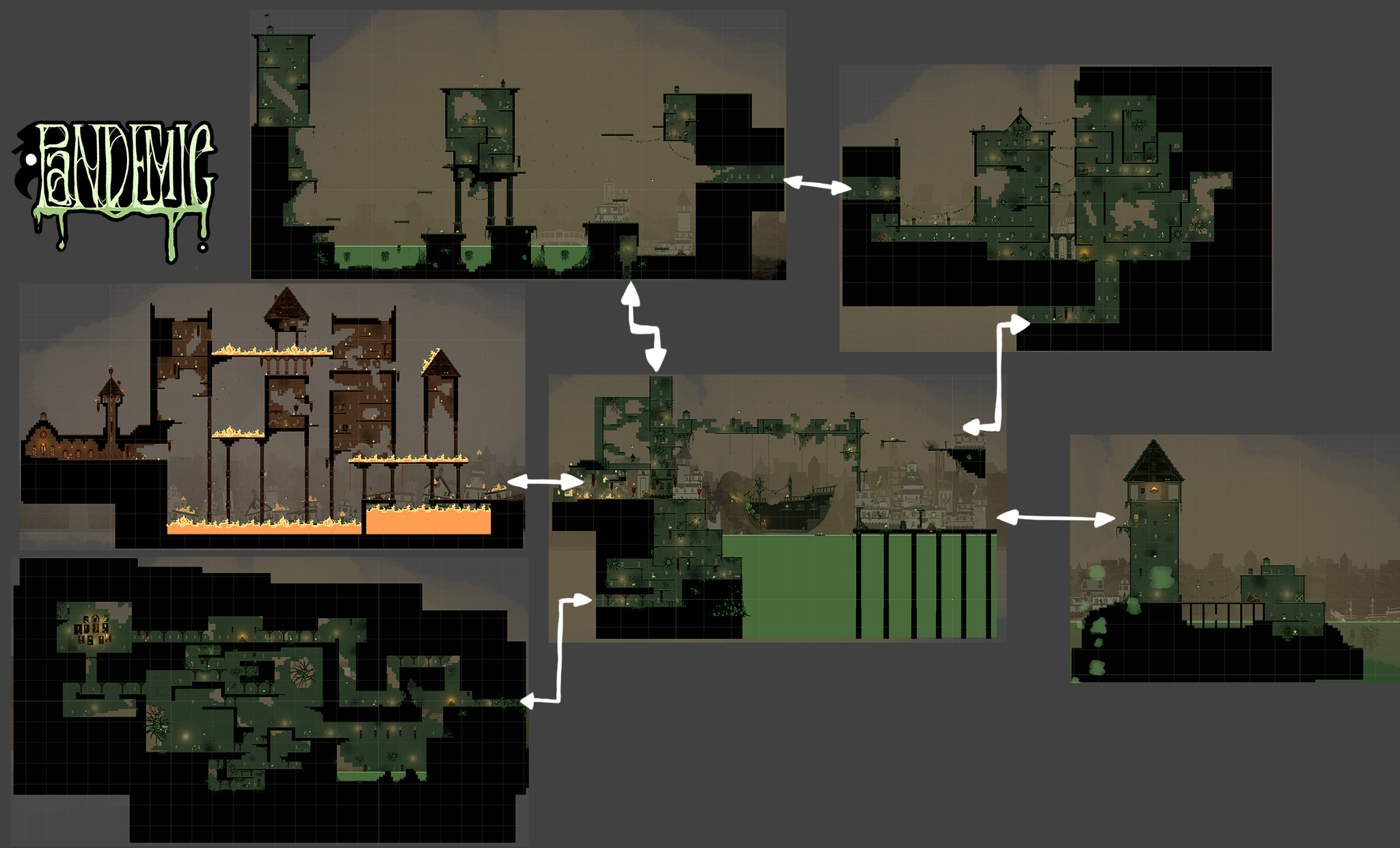
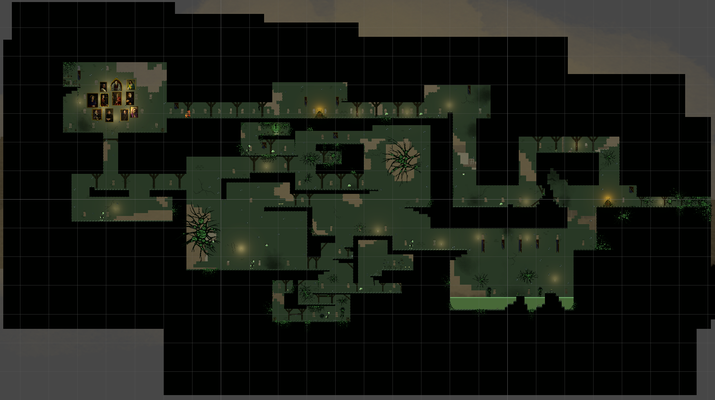
Map Overview
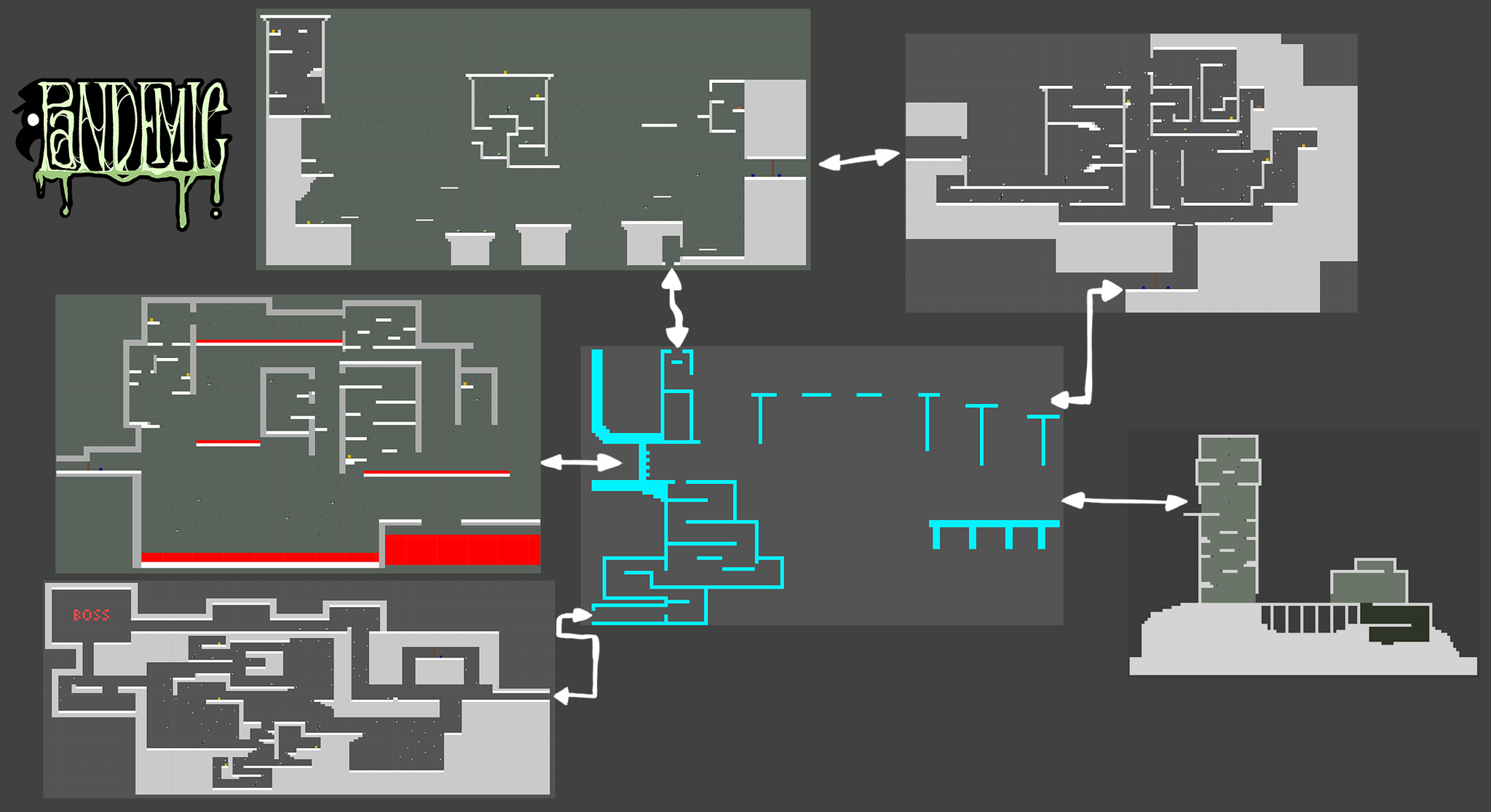
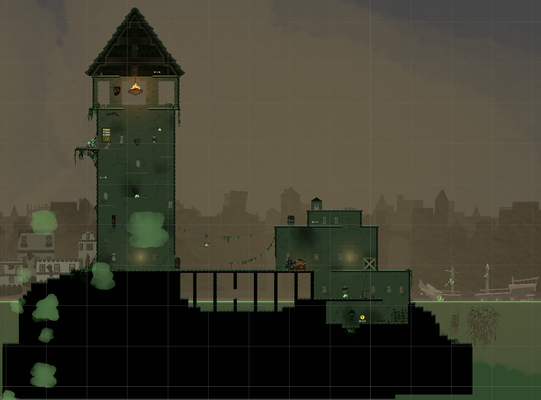
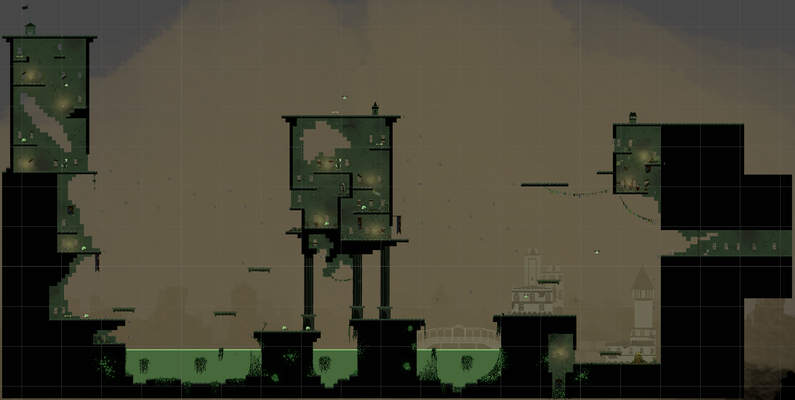
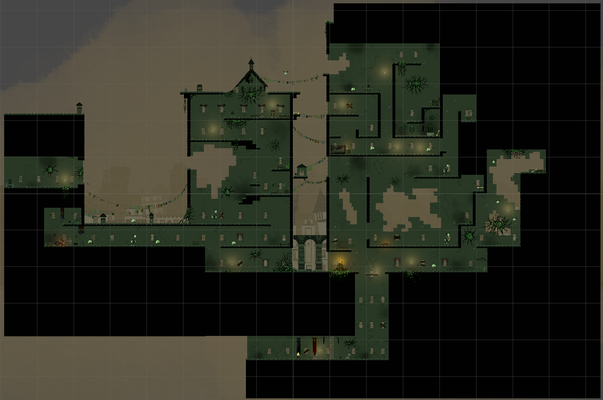
The pictures above show the grey boxes used for all levels, as well as the Staffed Levels with art assets and additional Game Logic already added. The Retweaked Levels shows the small changed I decided to add after the university project was already finished, to further improve the presentation and give the levels some more character. (Most of them are better noticeable when inspecting the level on it's own down below at the bottom of the page.)
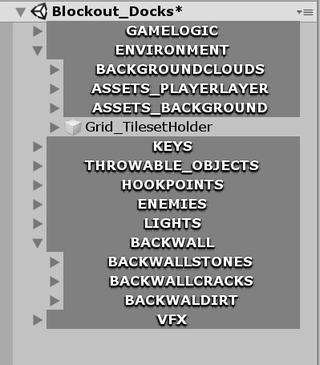
Keeping it Organized
After having seen how chaotic a Scene can get if not sorted properly while working on our first Student Project Artista, and some decently successful tries to sort the scenes for Fehu - Up is Down in a consistent and working way I wanted to make sure they were organized consistently for Pandemic.
My approach for doing this was quite simply to group all objects of the same type together into empty parent objects (which had to be positioned at origin and have no transformations done to them in order to avoid problems) and divide the objects in this folder further if necessary.
This lead to a clean hierarchical view, with only some lowest level sub folders (Backwallstones in the example on the right) holding the flood of smaller objects that normally had cluttered the hierarchy.
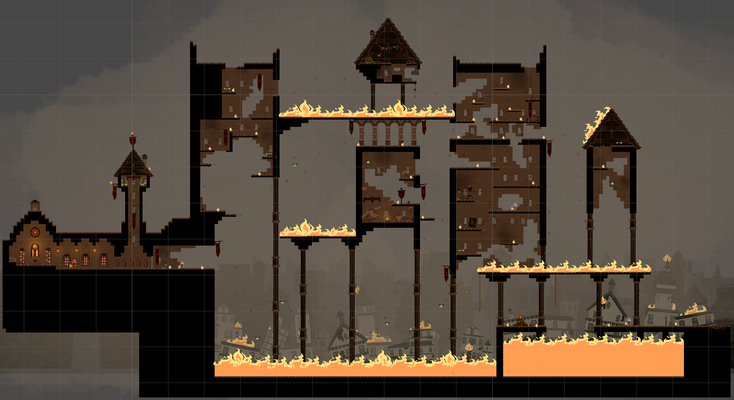
Final Levels
Handpicked Corners
Below are close ups for some of my favorite corners throughout the game.